Pyöristykset (Kanta)
Ohjeita pyöreän muotokielen soveltamiseen ja pyöristysten käyttöön Kanta-brändin mukaisissa verkkopalveluissa.
Ohjeita pyöreän muotokielen soveltamiseen ja pyöristysten käyttöön Kanta-brändin mukaisissa verkkopalveluissa.
Kannan visuaalinen ilme perustuu muun muassa värimaailmaan, Kanta-tunnukseen ja yhtenäiseen muotokieleen.
Kannan verkkopalveluissa muotokieli ja graafisuus rakentuu kahden perusmuodon, neliön ja pallon, harkitun vuorottelun ja muotojen välisen kontrastin kautta. Samat muodot toistuvat myös Kannan logoissa ja kuvituksissa.

Pyöreitä muotoja käytetään täydentävinä ja tasapainottavina yksityiskohtina. Kanta-verkkopalveluissa pyöristetty muotokieli kytkeytyy erityisesti henkilöasiakkaan rooliin ja tietojen henkilökohtaisuuteen.
Pyöristetty reunatyyli toistuu myös esimerkiksi niissä komponenteissa, joiden ulkoasu perustuu yleisesti pyöreään muotokieleen (esim. Badge ja Chip).
Käytä pyöristystä pääasiassa vain sisältöelementeissä, jotka liittyvät henkilöasiakkaan omiin tietoihin.
Käytä pyöristettyä painiketta esimerkiksi silloin, kun haluat ohjata asiakkaan huomion yksittäiseen nostoon.
KDS tarjoaa pyöristysten toteuttamiseen valmiiksi määritetyt muuttujat ja apuluokat.
border-radius-sm (0.25rem)border-radius-md (0.5rem)border-radius-lg (1rem)Komponenteissa pyöristettyä reunatyyliä voi käyttää esimerkiksi sisältöjä korostavissa nostoissa.
Reunojen pyöristys tarjotaan valmiiksi määriteltynä ominaisuutena (rounded-prop) seuraavissa KDS-komponenteissa: Box, Button, Card ja LinkBox.
Pyöristyksiin liittyvät tyylivalinnat tehdään aina komponenttikohtaisesti. Pyöristyksiä ei siten voi tuottaa automaattisesti esimerkiksi kaikkiin saman teeman mukaisiin komponentteihin.
KDS tarjoaa pyöristysten toteuttamiseen valmiiksi määritetyt muuttujat ja apuluokat.
Toisen elementin sisällä esiintyvän elementin reunapyöristykset määritetään aina yhtä kokoa pienemmän muuttujan avulla: jos ulomman elementin reunoihin sovelletaan muuttujaa border-radius-md, sisemmässä elementissä käytetään muuttujaa border-radius-sm.
Pyöristykset ovat keskenään sopusuhtaiset, kun sisemmän muodon reunapyöristys (16 px) ja elementtien välinen etäisyys toisistaan (8 px) on yhteenlaskettuna sama kuin ulomman elementin reunapyöristys (32 px).
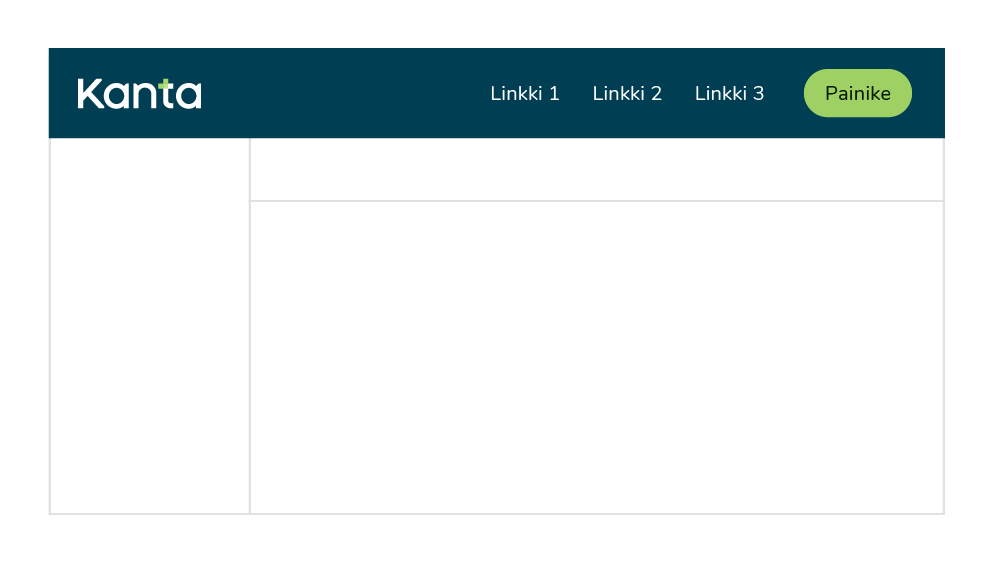
Kannan käyttöliittymissä pyöristettyjä painikkeita on suositeltavaa käyttää pääsääntöisesti yksittäisissä nostoissa.
Pyöristetyn painikkeen voi toteuttaa käyttämällä Button-komponentin pyöreäreunaista varianttia (rounded-prop).
Huomaa, että pyöristetty painike muistuttaa tyyliltään tiettyjä komponentteja (esim. Badge ja Chip). Jos samassa näkymässä on muotokieleltään samankaltaisia komponentteja, pyöristetyn painikkeen sijaan kannattaa yleensä käyttää tavallista painiketta.
Esimerkiksi kirjautumispainikkeessa pyöreä muotokieli toimii visuaalisena tehokeinona, jonka ansiosta painike erottuu tehokkaasti muusta sisällöstä. Usean pyöristetyn painikkeen käyttöä samassa yhteydessä kannattaa siksi välttää.

Kortteihin ja Korttimaisiin esitystapoihin voi soveltaa pyöreää muotokieltä, kun kyseessä on henkilöasiakkaille suunnattu palvelu.
Vaihtoehdot pyöreäreunaisten korttien toteuttamiseen:
rounded-proppiaCard-komponetin lisäksi pyöristettyjä reunoja voi hyödyntää visuaalisena tyylikeinona Box-komponenttiin perustuvissa korttimaisissa elementeissä, joiden sisältö liittyy asiakkaan omiin tietoihin (esim. reseptit, terveystiedot tai muut henkilötiedot).
Linkeissä pyöristettyä tyyliä voi soveltaa LinkBox-komponentin avulla toteutettaviin linkkinostoihin. Pyöristetty reunatyyli toimii yleensä parhaiten joko yksittäisessä nostossa tai muutaman linkin listassa.
Samaan ryhmään kuuluvien linkkinostojen reunatyylinä käytetään säännönmukaisesti joko pyöristettyä tai suorareunaista tyyliä.
Jos samaan ryhmään kuuluvia linkkinostoja on paljon, linkeissä kannattaa usein suosia normaalia reunatyyliä. Esimerkiksi useaan sarakkeeseen jakautuvissa linkkiryhmissä pyöristetty reunatyyli voi tuottaa visuaalisesti hälyisen vaikutelman.