Neliöelementit (Kanta)
Ohjeita neliöelementtien soveltamiseen Kanta-brändin mukaisissa verkkopalveluissa.
Ohjeita neliöelementtien soveltamiseen Kanta-brändin mukaisissa verkkopalveluissa.
Kannassa käytetään brändielementtinä neliöistä koostuvaa grafiikkaa. Viestinnällisesti tämä kuvastaa eri toimijoiden ja palveluiden yhteen tuomista.
Neliöelementtejä voi hyödyntää muun muassa elementtien erottelussa, linjojen luomisessa, alaviitteissä ja kansilehdissä. Verkossa neliöelementtejä sovelletaan brändäävänä detaljina.
Koska neliöelementit ovat käyttöliittymässä täysin dekoratiivisia, niiden käytössä tulee huomioida visuaalinen hierarkia suhteessa käyttäjälle oleellisiin toimintoihin.

KDS tarjoaa React-sovelluksille KantaSquares-komponentin neliöelementtien lisäämiseen verkkopalvelussa. Oikeaa muotoa valitessa tulee ottaa huomioon väri, koko ja asettelu.
Muissa sovelluksissa voi hyödyntää neliöelementtien svg-muotoisia kuvatiedostoja, jotka löytyvät kansiosta dist/images/kanta-squares.
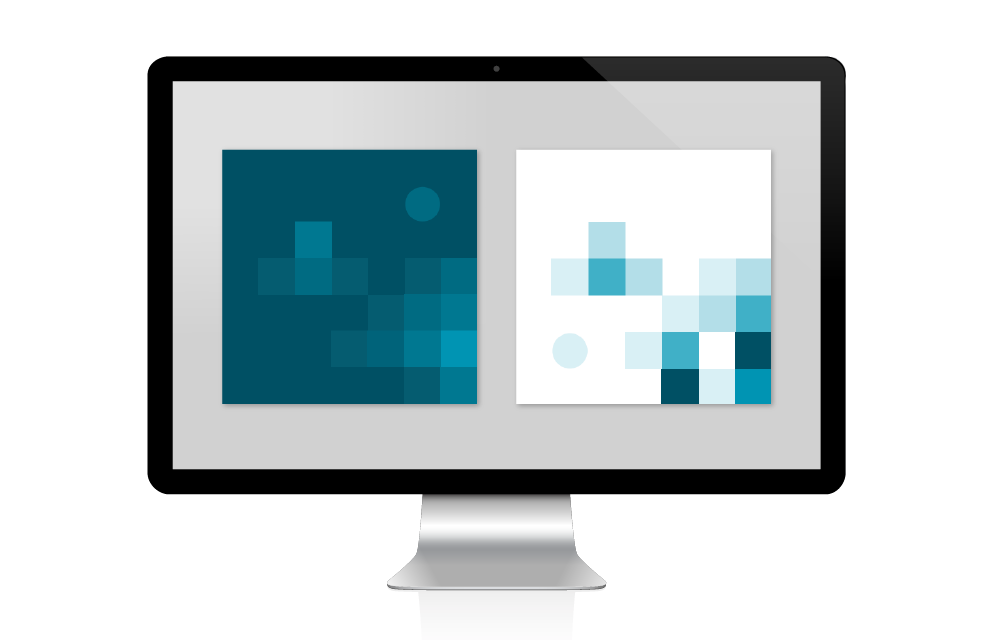
KDS:in tarjoama KantaSquares-komponentilla on kaksi eri varianttia: kaksivärinen multicolor ja yksivärinen monocolor.
Kaksiväristä multicolor-elementtiä ei pääsääntöisesti kannata sijoittaa muiden vihreää brändiväriä sisältävien elementtien välittömään läheisyyteen.
Yksiväriset monocolor-neliöelementit soveltuvat asetteluihin, joissa tavoitellaan pehmeämpää, mosaiikkimaista ilmettä (esim. sinitaustainen nosto).
Neliöelementistä on tarjolla kolme eri muotoista versiota: corner, bar ja diagonal. Kaikki muodot perustuvat samankokoiseen ruudukkoon, joka mahdollistaa yhtenäisen skaalautuvuuden.
Muodon valinta on tapauskohtaista ja riippuu ympäröivästä sisällöstä.
Pyri soveltamaan neliöelementin eri muotovariantteja siten, että sama muoto ei toistu useaan kertaan peräkkäisissä tai rinnakkaisissa sisällöissä.
Neliöelementit ovat tarjolla kolmessa eri kokoluokassa: sm, md ja lg.
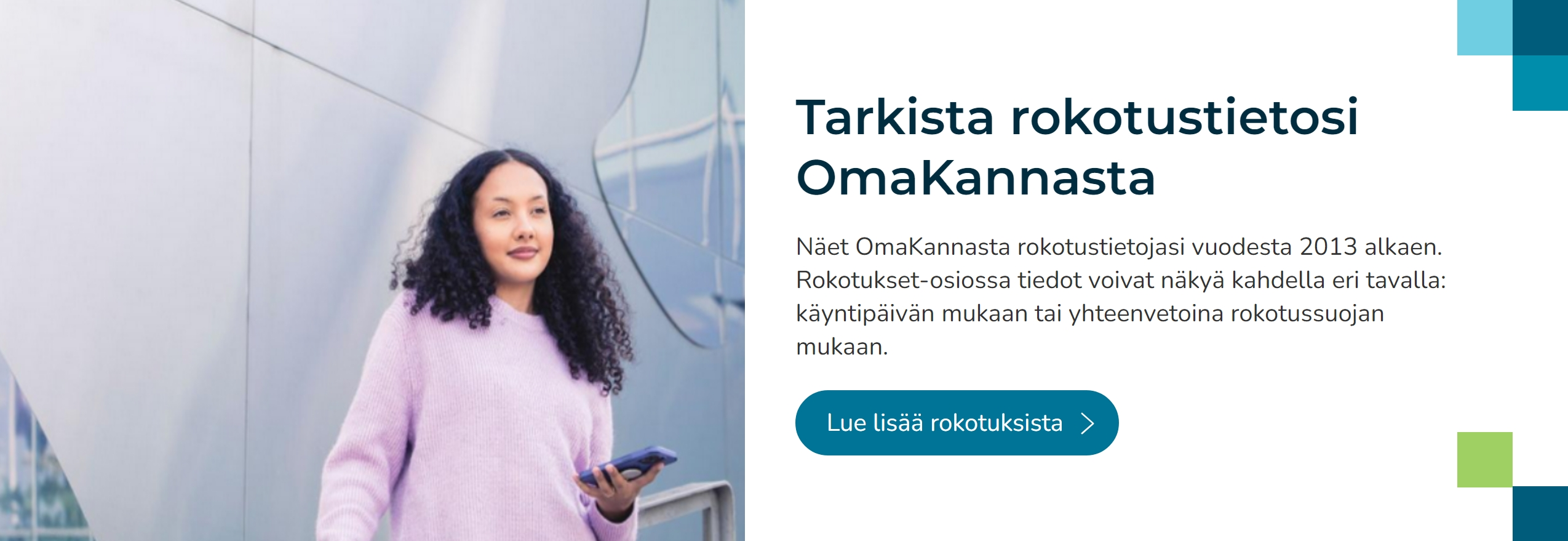
Jos neliöelementin sisältävässä nostossa käytetään esimerkiksi painiketta, neliöelementin tulee olla suunnilleen samaa kokoluokkaa tai pienempi, jotta visuaalinen hierarkia säilyy.
Asettele neliöelementti aina elementin kulmaan. Nostoissa sopiva sijainti riippuu noston sisällöstä. Alatunnisteessa (Footer) neliöelementin tyypillinen sijainti on oikeassa laidassa.
Varmista, että neliöelementin ympärillä on riittävästi tilaa ja että se ei sekoitu käyttöliittymän toiminnallisiin elementteihin (esim. samanväriset painikkeet tai muut interaktiiviset toiminnot).
Vältä “leijuvaa asettelua”. Elementti soveltuu parhaiten tilanteisiin, jossa sen voi asetella selkeästi määritellyn noston kulmaan.


Huomioi, että responsiivisessa käyttöliittymässä neliöelementin sijainti voi muuttua näytön leveyden mukaan.
Pienemmillä näyttöleveyksillä elementin voi tarvittaessa piilottaa tai määrittää koon joustavasti siten, että kapeimmissa näkymissä sovelletaan pienempää kokovarianttia.