Kuvakkeiden saavutettavuus
Kela Design Systemin tarjoamat kuvakkeet ovat saavutettavuuden näkökulmasta aina joko toiminnallisia tai dekoratiivisia. Jaottelu perustuu tässä tapauksessa ainoastaan kuvakkeen käyttötarkoitukseen.
Kela Design Systemin tarjoamat kuvakkeet ovat saavutettavuuden näkökulmasta aina joko toiminnallisia tai dekoratiivisia. Jaottelu perustuu tässä tapauksessa ainoastaan kuvakkeen käyttötarkoitukseen.
Kela Design Systemin tarjoamat kuvakkeet ovat saavutettavuuden näkökulmasta aina joko toiminnallisia tai dekoratiivisia. Jaottelu perustuu tässä tapauksessa ainoastaan kuvakkeen käyttötarkoitukseen.
Tässä ohjeessa toiminnallisilla kuvakkeilla tarkoitetaan kuvakkeita, joiden ensisijaisena tarkoituksena on tietyn toiminnon kuvaaminen tai tiedon esittäminen.
Kuvake on toiminnallinen, jos…
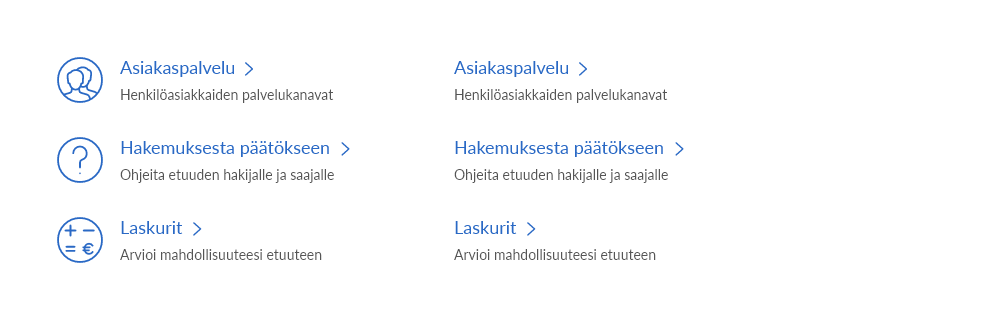
Tietoa tai toimintoa esittäviin kuvakkeisiin sovelletaan WCAG 2.1 -ohjeiston AA-tason mukaisia kriteerejä(Avautuu uuteen välilehteen). Kuvakkeen väri tulee valita siten, että kuvakkeen ja taustan välinen kontrastiero on vähintään 3:1.
Kun kuvakkeen ja taustan sävyt perustuvat Kela Design Systemin verkkoväreihin ja sävynumerojen erotus on vähintään 50, kuvakkeen ja taustan välinen kontrasti täyttää WCAG 2.1-kriteerien mukaisen minimitason.

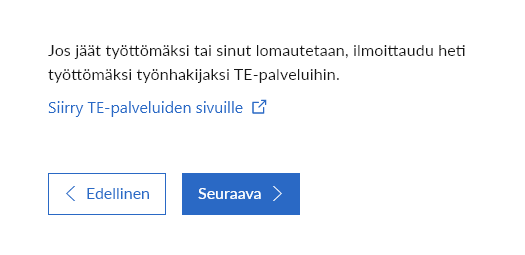
Toiminnallisella kuvakkeella pitää aina olla myös tekstivastine, joka välittää kuvan sisältämän informaation myös ruudunlukijan käyttäjille.
Erillistä alt-tekstiä ei kuitenkaan tarvita, jos kuvake on kiinteästi yhteydessä tekstinä näytettävään tietoon tai toimintoon. Esimerkiksi painikkeessa toimintoa kuvaava painiketeksti ”Seuraava” riittää jo sinällään vastineeksi siirtymää kuvaavalle käyttöliittymäkuvakkeelle.
Jos kuvake näytetään ilman tekstiselitettä, käyttötavan tulee olla selvästi vakiintunut. Kuvakkeelle tulee myös määritellä toimintoa kuvaava alt-teksti.

Kuvake on dekoratiivinen, jos…
Jos kuvaketta käytetään ensisijaisesti koristavana elementtinä, kuvan ja taustan väliseen kontrastiin ei sovelleta saavutettavan kontrastin kriteerejä. Kuitenkin myös dekoratiivisen kuvakkeen väri kannattaa yleensä valita siten, että kuvake erottuu selkeästi taustasta.