Asettelu ja rakenne
Käyttöliittymän ja sen eri osien asettelu heijastuu visuaalisen ulkoasun lisäksi myös suoraan palvelun käytettävyyteen. Loogisesti sommiteltu rakenne tukee tiedon omaksumista ja mahdollistaa sujuvan asioinnin verkkopalvelussa.
Käyttöliittymän ja sen eri osien asettelu heijastuu visuaalisen ulkoasun lisäksi myös suoraan palvelun käytettävyyteen. Loogisesti sommiteltu rakenne tukee tiedon omaksumista ja mahdollistaa sujuvan asioinnin verkkopalvelussa.
Selkeä ja johdonmukainen asettelu luo verkkopalvelulle silmäilyä helpottavan rakenteen ja visuaalisen rytmin. Elementtien koolla, järjestyksellä, sijainnilla ja tilan hyödyntämiseen liittyvillä suunnitteluratkaisuilla on usein olennainen vaikutus siihen, miten eri osien välisiä suhteita ja merkityksiä tulkitaan.
Yleensä käyttöliittymän ja sen osien rakenne kannattaa sommitella melko väljästi ja ilmavasti. Layoutin sommittelussa tulee kiinnittää huomiota käyttöliittymän eri osien loogiseen ryhmittelyyn ja seurata yhtenäisiä käytäntöjä esimerkiksi välistyksissä, tasauksissa ja sisennyksissä.
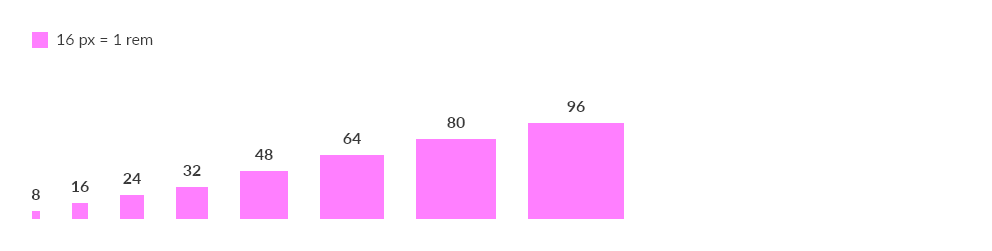
Kela Design System noudattaa ruudukkomallia (grid), jonka perusarvo on 8 px. Välistysten ja kokojen määrittämiseen käytettävät pikseliarvot ovat siis pääsääntöisesti kahdeksalla jaollisia.
Esimerkiksi näissä sovelletaan ruudukkomallin vakioarvoja:
Ruudukkomallin välistys- ja mitoitusarvoja ei kuitenkaan sovelleta esimerkiksi palstojen ja tekstielementtien leveyden tai kuvien koon määrittämiseen.

Kela Design Systemin ruudukkomalli perustuu joustavaan ja elementtikeskeiseen periaatteeseen (soft grid), jossa elementtien eri osat välistetään suhteessa toisiinsa 8 px:n järjestelmästä johdetuilla arvoilla.
Käyttöliittymien layout ei siis nojaa yhteen kokonaisvaltaiseen ruudukkoon, joka samanaikaisesti määrittäisi kaikkien eri elementtien koon ja sijainnin suhteessa toisiinsa.
Esimerkiksi painikkeen reunaviivaa ei tarvitse määrittää 8:lla jaollisella arvolla. Vakioarvoja kannattaa kuitenkin pyrkiä noudattamaan varsinkin yleisimmissä käyttöliittymäelementeissä.
Visuaalisessa sommittelussa tyhjä tila (white space) ei läheskään aina tarkoita sisällön puuttumista. Elementtejä erottava tila on tärkeä tehokeino ja työkalu, jonka avulla voidaan säädellä käyttöliittymän visuaalista tasapainoa ja korostaa hierarkiaa eri osien välillä.
Tilaan liittyvät sommitteluratkaisut vaikuttavat graafisen ulkoasun lisäksi myös verkkopalvelun käytettävyyteen. Sisällön ja tyhjän tilan vuorottelu pilkkoo laajan kokonaisuuden visuaalisesti sopiviin annoksiin.
Jos sisältö on sommiteltu ahtaasti, tiedon omaksuminen voi olla kognitiivisesti raskasta. Tärkeä tieto tai toiminto ei välttämättä nouse esiin, jos huomiosta kilpailevaa sisältöä on paljon. Kun vieressä on neutraalia pintaa, kohteen visuaalinen painoarvo kasvaa ja huomio ohjautuu varmemmin olennaiseen.
Tilaa ei siis yleensä kannata täyttää kaavamaisesti tai vain periaatteen takia. Esimerkiksi tekstialuetta, lomakekenttää tai painiketta ei yleensä tarvitse kasvattaa koko sisältöalueen leveyteen.