Kanta-teema
Kela Design System sisältää Kanta-teeman, joka mahdollistaa Kannan brändin mukaisen ilmeen KDS:in komponenteissa.
Kela Design System sisältää Kanta-teeman, joka mahdollistaa Kannan brändin mukaisen ilmeen KDS:in komponenteissa.
Kela Design Systemin tavoitteena on tarjota käyttöliittymien suunnittelua ja toteutusta helpottavia ratkaisuja, jotka palvelevat samanaikaisesti sekä Kelaa että sen yhteistyöbrändiä Kantaa.
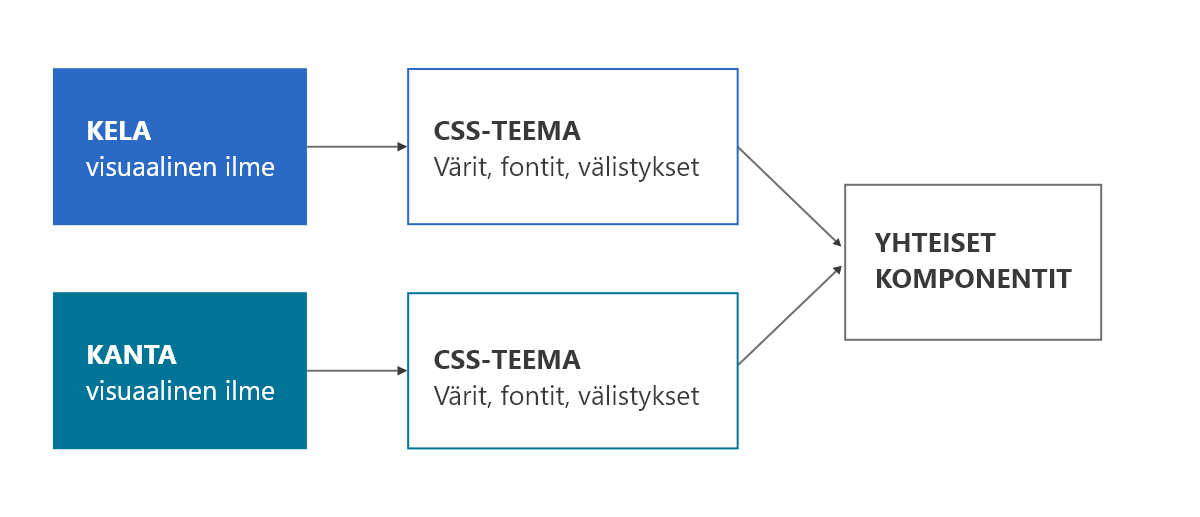
Kanta-teeman avulla Kela Design Systemiin toteutettuja React-komponentteja voi hyödyntää Kanta-brändin visuaalista ilmettä noudattavissa käyttöliittymissä.
Teknisesti teema on toteutettu CSS-muuttujien avulla, jolloin KDS-komponentit toimivat samalla tavalla Kela- ja Kanta-teemoissa.

Kanta-teeman ulkonäköön voi tutustua vaihtamalla teeman tämän sivuston ylälaidasta löytyvällä painikkeella tai käyttämällä näppäinkomentoa shift + alt + z. Teeman vaihtaminen ei muuta sivuston sisältöä, vaan vaikuttaa ainoastaan visuaaliseen ilmeeseen.
Suurin osa sivuston sisällöstä on Kelalle ja Kannalle yhteistä. Erilliset Kanta-sisällöt on eroteltu omille välilehdille (esim. Visuaalinen ilme / Väripaletit).