BackToTop
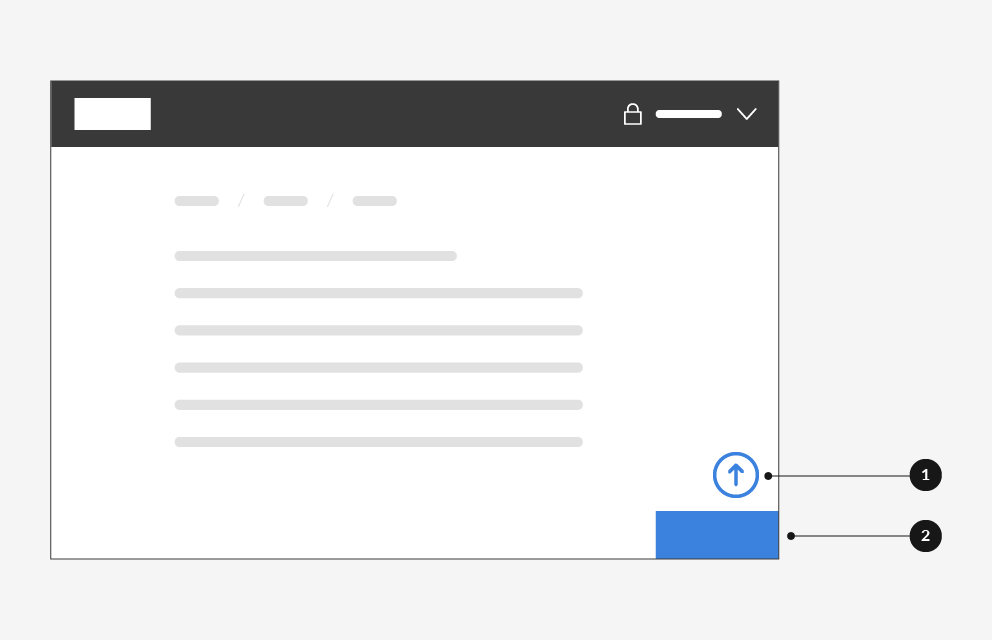
Painike sivun ylälaitaan siirtymiseen.
Painike sivun ylälaitaan siirtymiseen.
BackToTop-komponenttia käytetään sivuilla, joissa halutaan tarjota asiakkaalle helppo ja nopea siirtymä sivun alkuun.
Komponenttia klikkaamalla näkymä vieritetään automaattisesti sivun ylälaitaan.
Komponentti on hyödyllisin pitkissä mobiilinäkymissä, joissa takaisin sivun ylälaitaan vierittäminen voi olla työlästä.
Huolehdi siitä, että komponentin toiminta käy ilmi ruudunlukijalle esim. tekstillä “Siirry sivun alkuun”.
Ruudunlukijakäyttäjälle komponentti luetaan sivun viimeisenä elementtinä. Huolehdi, että painikkeen klikkaamisen jälkeen kohdistus siirtyy sivun alkuun.
Sijoita BackToTop-komponentti näytön oikeaan reunaan. Jos sivulla on jokin muu kelluva elementti, kuten chat, sijoita BackToTop-painike sen yläpuolelle.

Komponentti kannattaa näyttää vasta silloin, kun käyttäjä on vierittänyt sivua jonkin matkaa alaspäin ja alkaa vierittää sivua takaisin ylöspäin. Tällöin kelluva komponentti ei turhaan peitä sivun sisältöjä tai muutoin vie huomiota tilanteessa, jossa käyttäjä selailee sivua eteenpäin.
Komponenttia ei kannata myöskään näyttää sivuilla, joissa vieritettävää on vain vähän.
Kun komponenttia klikataan, sivu vieritetään automaattisesti takaisin alkuun, jonka jälkeen komponentti häviää näkyvistä.
Komponentti toteuttaa oletuksena vain painikkeen, jolle annetaan onClick-funktiona haluttu toiminto, joka määrittää mitä painiketta painaessa tapahtuu.
Komponentin asemointiin voi käyttää useBackToTop-hookia, joka näyttää ja piilottaa painikkeen automaattisesti valmiiden sääntöjen mukaisesti.
Komponentin asemointi tehdään sovelluksessa antamalla sille apuluokaksi kds-fixed ja antamalla halutut etäisyydet oikeasta alareunasta.
Sijoitteluun voi käyttää --kds-back-to-top-offset-bottom ja --kds-back-to-top-offset-right CSS-muuttujia tai useBackToTop-hookin offset-parametria.