Tietoa design-muuttujista
Design-muuttujat ovat yhteisiä tyyliarvoja, jotka toimivat komponenttien rakennuspalikoina ja johdonmukaisen design-kielen perusyksiköinä.
Design-muuttujat ovat yhteisiä tyyliarvoja, jotka toimivat komponenttien rakennuspalikoina ja johdonmukaisen design-kielen perusyksiköinä.
Design-muuttujat (design token) ovat atomiseen rakenteeseen perustuvia tyylipäätöksiä, jotka ohjaavat käyttöliittymän peruselementtien muotokieltä ja visuaalisuutta.
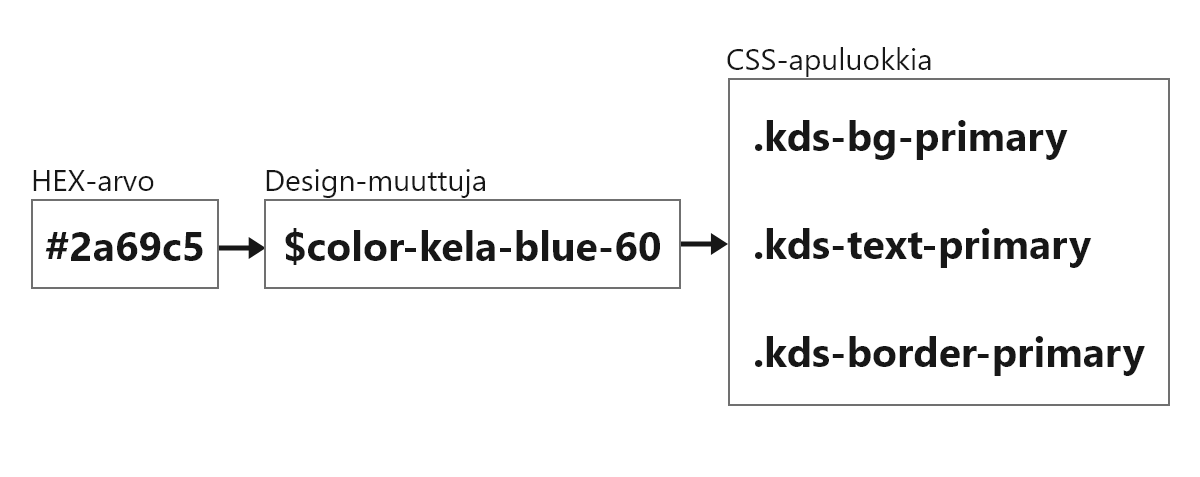
Yhteistä termistöä rakentavat muuttujat myös helpottavat kehittäjien ja suunnittelijoiden välistä kommunikaatiota. Esimerkiksi Kelan siniseen brändiväriin voidaan viitata HEX-arvon (#003580) sijaan valmiilla muuttujalla color-kela-blue-80.
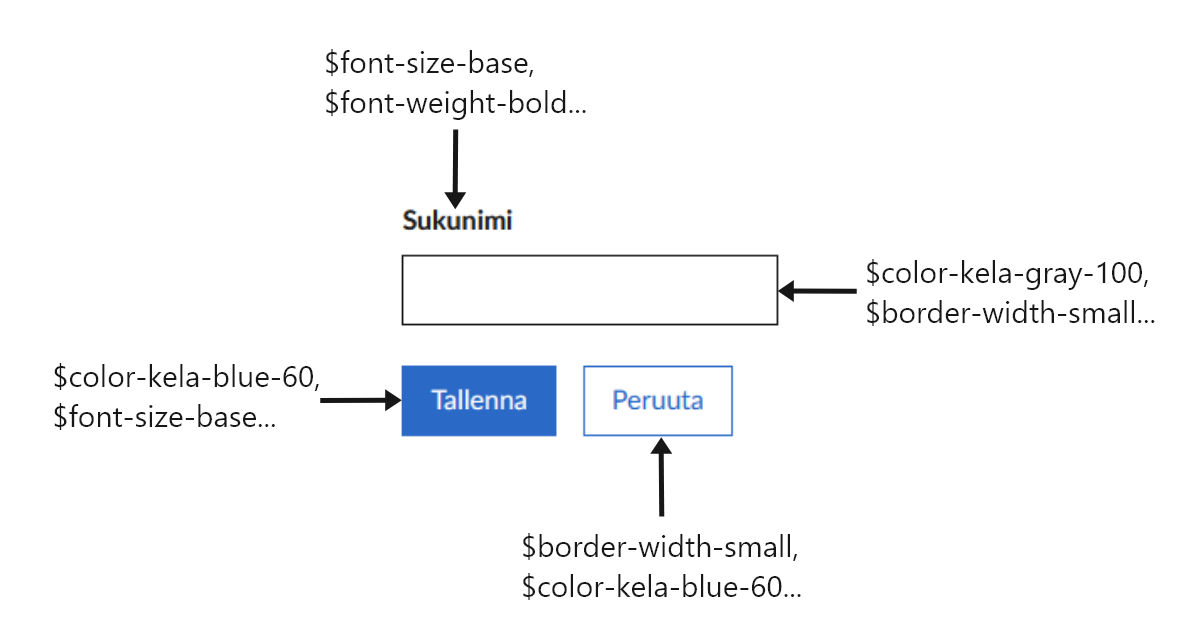
Sisäisesti Kela Design System käyttää design-muuttujia esimerkiksi apuluokkien, teemojen sekä komponenttien rakentamiseen.
Kaikki design-muuttujat ovat saatavilla CSS-, JS-
ja SASS-formaateissa.

Systemaattista rakennetta noudattavien muuttujien käyttö yksinkertaistaa tyylien hallintaa.
Design-muuttujat muodostuvat yleensä luokan, tyypin ja arvon yhdistelmästä. Myös nimeäminen seuraa samaa rakennetta:
color, font, border)kela-blue, weight, width)10, bold, medium)Kun sovelluksessa käytetään valmiita design-muuttujia, mahdolliset muutokset KDS:n tyyleissä periytyvät sovelluksiin helposti versiopäivitysten myötä, eikä niitä tarvitse ylläpitää itse sovelluksessa.
Esimerkiksi kuvakkeen kokoa ohjaava design-muuttuja icon-size-m pitää sisällään m-kokoisen kuvakkeen kooksi päätetyn arvon (2rem = 32px). Jos kuvakkeiden vakiokoot muuttuisivat ja m-koko olisi jatkossa esimerkiksi 2.5rem, arvo päivitettäisiin vain Kela Design Systemissä määritettyyn design-muuttujaan.
KDS:n design-muuttujia voi käyttää sovelluksessa sisäisesti määriteltyihin tyyleihin ja komponentteihin. Design-muuttujat mahdollistavat KDS-tyylien hyödyntämisen myös silloin, kun sovellus ei käytä Reactia.
Toinen yleinen design-muuttujien käyttötapa liittyy apuluokkiin. Apuluokkia käytetään valmiiden design-muuttujien ja muiden tyyliä määrittävien CSS-arvojen yhdistelyyn.
Apuluokat ovat CSS-luokkiin paketoituja tyylejä, jotka voivat sisältää design-muuttujia. Tämä mahdollistaa tyylien käytön suoraan HTML:n seassa.
Esimerkiksi apuluokka .kds-bg-primary sisältää CSS-arvon background-color: $color-kela-blue-10. Tässä tapauksessa taustavärin määrittävään apuluokkaan käytetään design-muuttujaa kela-blue-10.